Is this just a bad example of box sizing and float right? - HTML & CSS - SitePoint Forums | Web Development & Design Community

style.css - margin 0 padding:0 box-sizing border-box font-family'Montserrat sans-serif.site-header width 100 height 100vh background#0f8a9d background | Course Hero

width:100px; height:auto!important; float:left; clear:none; display:inline-block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor











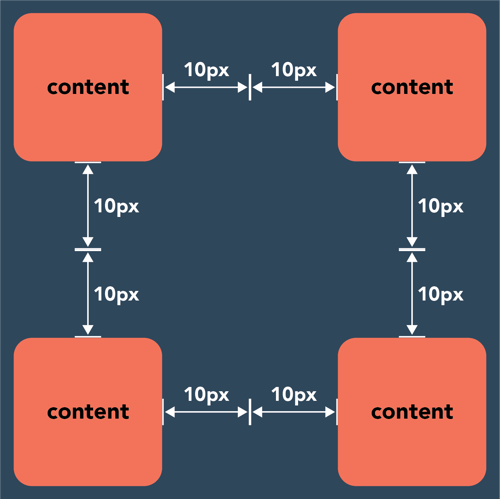
![margin and padding [#3121410] | Drupal.org margin and padding [#3121410] | Drupal.org](https://www.drupal.org/files/issues/2020-03-21/d8w3css-highlight-margin.png)