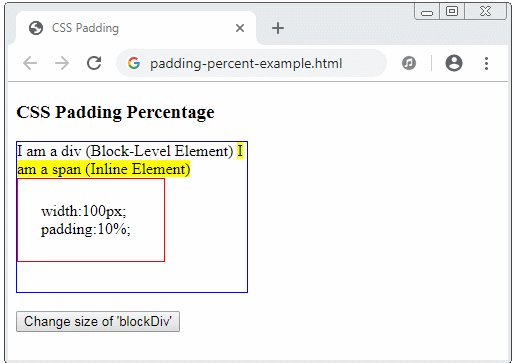
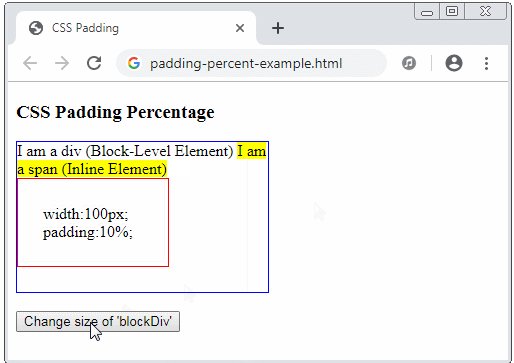
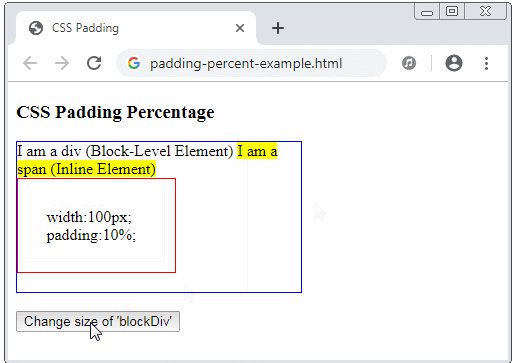
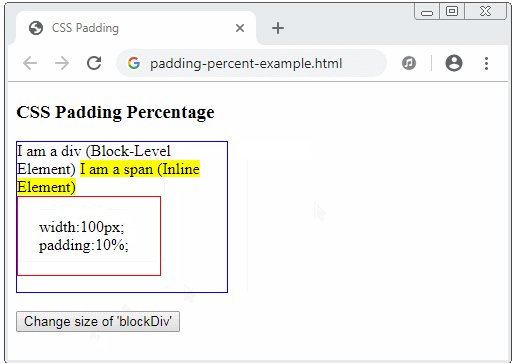
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

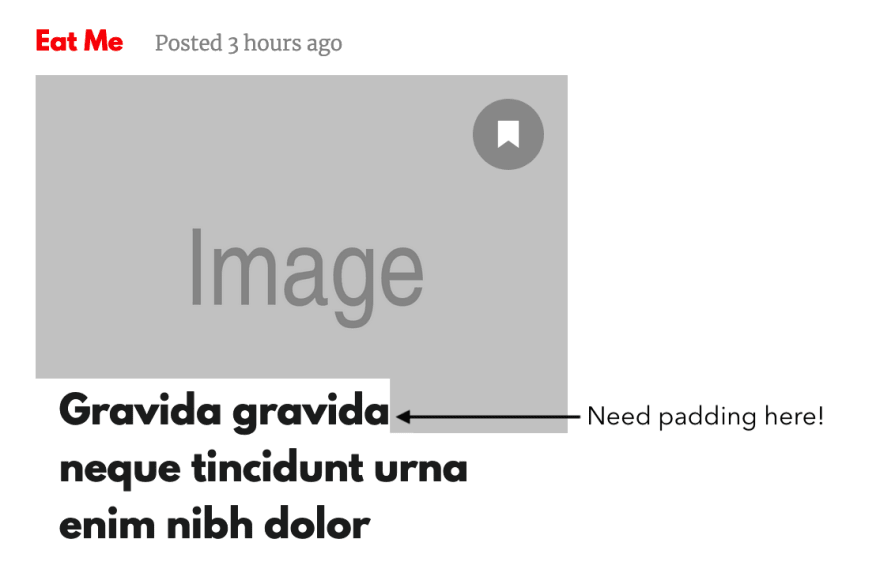
Highlighter effect: Adding box decorations—like padding—to inline elements that wrap onto multiple lines - DEV Community

Products EO.Pdf for .NET EO.WebBrowser for .NET EO.Wpf for .NET EO.Web for ASP.NET Download Product Download Change Logs Purchase Purchase Online Purchase through Resellers End User License Agreement Company About Us Our Customers ...